
Pricing
Company
Resources
Developers
Datastream is an important platform component that allows to configure how data is sent between the device and Blynk.Cloud.
If you used old Blynk version, Datastreams are similar to Virtual Pins, but with much more functionality.
In a nutshell, Datastream is a space in the Blynk.cloud where time-stamped values from your devices are stored. You can use it for sensor data, any other telemetry, or actuator states. Datastream settings define what type of data, what min/max values could be, which units are used (°C), and other metrics helping to process data better.
To start sending data to Blynk.Cloud and use it in the widgets, you need to set up your Datastreams. As of today, you can only set up Datastreams in Blynk.console using your web browser. We are working on making it available in the apps though.
Best way to set up Datastreams is during the Device Template creation, however it can be done at any time. Check out how to work with Templates here. Once you have created a Template you would need to go to Datastreams tab and click on Add Datastream. Then choose a Virtual Pin or Enum option in the dropdown menu.
Virtual Pin is a more flexible Datastream type which allows you to send integers, doubles, and strings, while Enum can be used for pre-defined arrays of values. Unfortunately, Enum Datastream is not yet supported by Blynk mobile app.
.png)
Set up the Datastream like this:

Skip all the other settings. When done, press Create and the new Datastream will be created.
These settings mean that all the devices that inherit this Template will process integers in the range of 0 to 100 through a Virtual Pin V0
Click on Add Datastream button again. Choose Enumerable type in the dropdown menu and set up the Datastream. We will be using this Datastream to send a value from mobile and web dashboards to the device.

Skip all the other settings and press Create.These settings mean that all devices that inherit this Template will process values integers in the range of 0 to 1 through a Virtual Pin V1and Blynk will interpret 0 as OFF and 1 as ON strings.
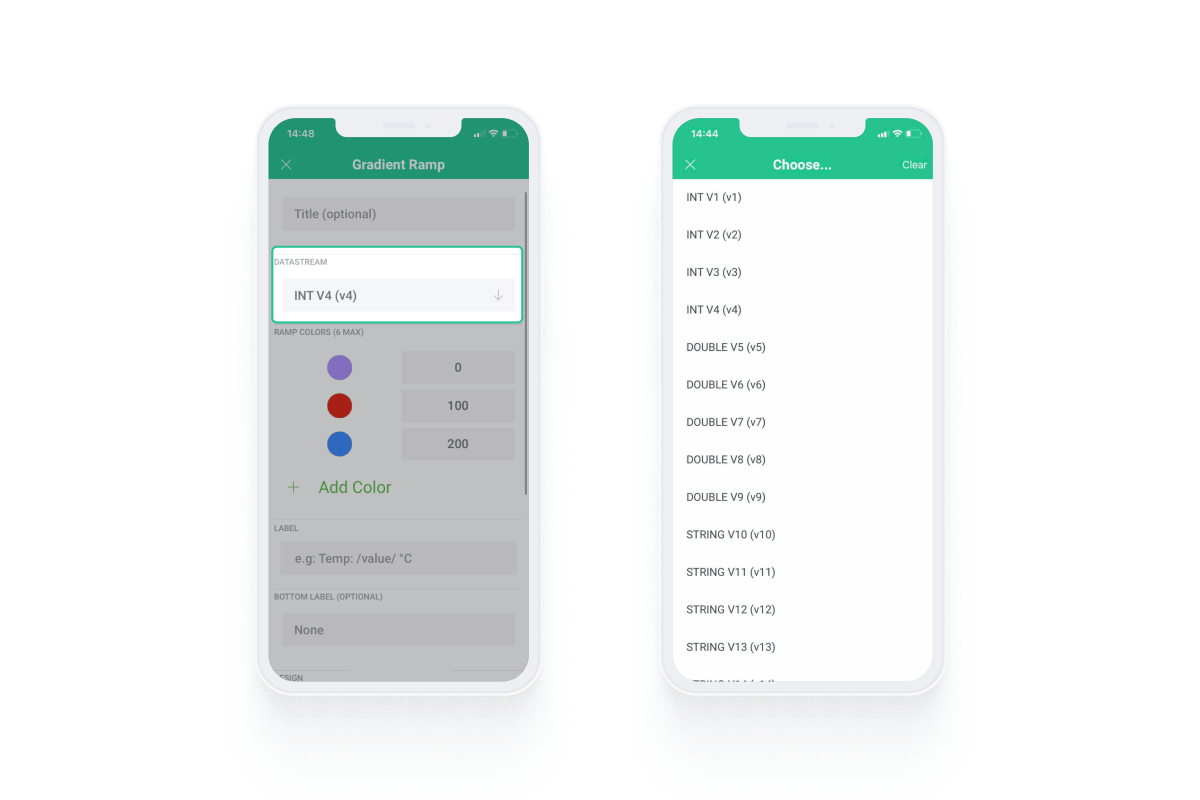
Now you can go your mobile app and use Datastreams in widgets. Created Datastreams will already be there and you should just choose which one to choose during the widget configuration.Important: When you create a Template from the mobile app, a set of 10 Datastreams are created by default. They are of Virtual Pin type, and data type is String. You can use them straight away or go to the Blynk.Console and configure them for your needs.

We hope this guide helps you set up Datastreams quickly and efficiently. As always, don't hesitate to reach out on our forum and let us know what other tutorials we should add to make your experience with the platform even more smooth.
Happy Blynking!